韓国の地下鉄からUI(ユーザーインターフェース)について考える。
- 公開日 : 2014年07月26日
- 更新日 : 2016年05月25日
韓国の地下鉄は路線の色、番号がはっきりと分かれていてとても分かりやすいです。
でも、彼女に一言で考えさせられたことをまとめます。
世界の地下鉄の路線図
東京でも、ロンドンでも、どこの地下鉄も同じですが、行きたい場所に行く為にいろいろな路線を乗り継いでいくことになります。
その際に必要な情報を分かりやすく伝える為に、路線に名前を付け、色分けをし、それを見るだけで乗り換えが出来るようにしています。
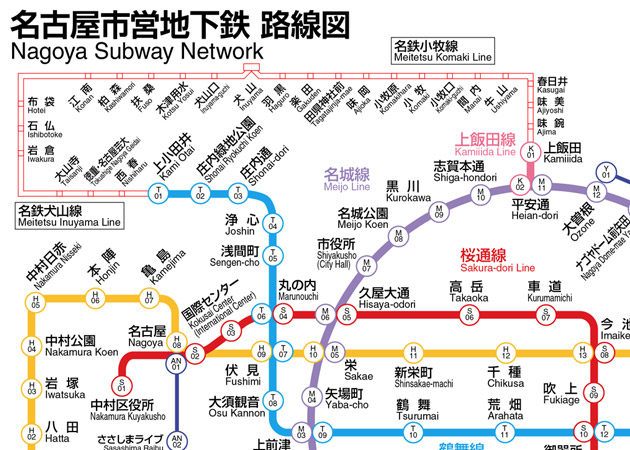
私の地元、名古屋でしたら、名城線や桜通線などの名前と、その路線ごとに色が分かれています。
参照:wikipedia 名古屋市営地下鉄
世界初の地下鉄、ロンドンの地下鉄も同様ですね。
参照:wikipedia Tube map
韓国も同じように、分かりやすくなっています。
韓国の地下鉄の路線図の違い
参照:konest ソウル地下鉄路線図
韓国の地下鉄は路線の名称が番号で分かれています。
参照:konest ソウル地下鉄路線図
※名称の付いている路線はソウル市郊外の路線のようです。
1号線、2号線・・・といったように分かれており、駅の中などでは、路線の色と番号でデザインされたアイコンが表記されています。
※写真は5号線構内(駅構内が紫色でデザインされていました。) 4号線と2号線の乗り換え案内矢印表示
韓国語が分からない私にとって色もそうですが、番号で分かれているので、この表記とても親切で覚えやすく、いつもパソコンやホームページのUI(ユーザーインターフェース)を考えている私にとってとても参考になるな〜と思ってました。
東京などでもそうですが、丸ノ内線に乗って銀座線に乗り換えて、、、と言われても簡単には覚えられないですよね。
5号線に乗って2号線に乗り換えて、、、と番号はやはり覚えやすいです。
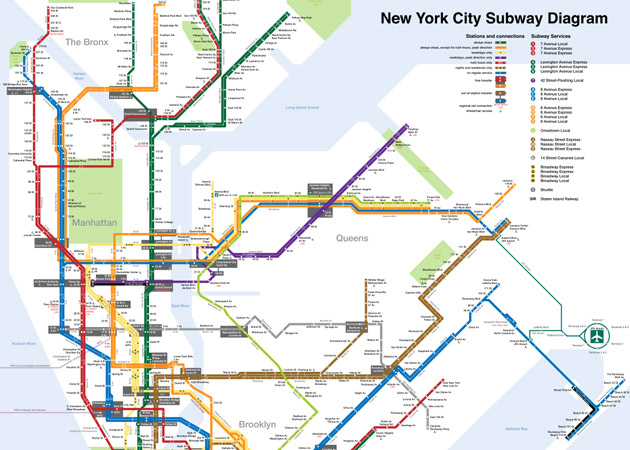
ニューヨーク市の地下鉄も同じように英数字で路線に名前がないようです。
参照:wikipedia ニューヨーク市地下鉄の駅一覧
彼女のと話し合いで見えた問題点
彼女に「これはホームページ作りに参考したい!」っというような事を言うと、ちょっとしかめっ面した彼女が、
「名前を付けて欲しかった。愛着が湧かない。」
なるほど!
毎日利用するユーザーにとって番号で表記された路線は、分かりやすさはあってもそれはただの番号であって、味気ない。
例えば「2号線に乗って行けるよ!」と言われるのと、「丸の内線に乗って行けるよ!」と言われるのとでは印象が違います。
これは「2」という数字は、名前だけ見ればただの数字です。
「丸の内」という名前は、名前だけ見ても「丸の内」というエリアに関わりがあるという連想が出来ると思います。
単純な事なのですが、これはすごく重大な問題なのではないかと思いました。
「第一印象の違い。」
私の作っているホームページの業界では以前から、「7秒で見た人がページを長く見るか、ページを離れるかが決まる!(実際は3秒くらいと思いますが)」と言われています。
昔参加した異業種交流会では「人の第一印象は7秒で決まる!」と言われ、一人づつ7秒の自己紹介をし、どうやって相手に印象づけるかを勉強しました。
この地下鉄の案内表示も地域性を出す名称を使用し、ユーザーにこの地域にいるという印象をつけるのか。
利便性を追求し、どの人が見てもわかりやすい効率を求めるのか。
どちらが正解、不正解はないと思います。
強いて言うなら、制作するときに、どう伝えたいかが重要で、そのように相手に伝えることが出来たら正解なのだと思います。
私がホームページを制作する上でいつも気をつけている、
ユーザーにとってどう見えているのか、ユーザーにどう見てほしいのかと考えるのにとても参考になる案件だと思いました。
それプラス、どのような体験をさせ、どのような満足を得てもらうかを考えるUX(ユーザーエクスペリエンス)が改めて必要なのだと考えさせられました。
彼女の一言でいろいろ考えさせられたな〜!
ユーザーインターフェースとは、
利用者とコンピューターとの間で情報のやり取りに必要な文字やイラスト、画像、操作といった仕組みの総称です。
ユーザーエクスペリエンスとは、
ユーザーが、ホームページやシステムなどを使用した時にする体験や満足など全体を指す総称です。